Cloudflare Workers 反代使用 GitHub 仓库搭建的图床
虽然一直都知道存在无法在境内正常加载文章中图片的问题,但是嫌麻烦一直就拖着。最近接触到了 Cloudflare Workers,实践反代的时候发现异常简单,顺便就把图床也反代同时设定为自定义域名了,记录一下。
实现流程:
用户 -(域名)-> Cloudflare DNS -(解析)-> Cloudflare Workers 分配的域名 -(路由激活指定的 CF Workers)-> CF Workers 内部代码运行:访问 GitHub 源文件并返回
1、Cloudflare 开启 Workers
注:第一次开启 Cloudflare Workers 需要邮箱验证,步骤参照以下。
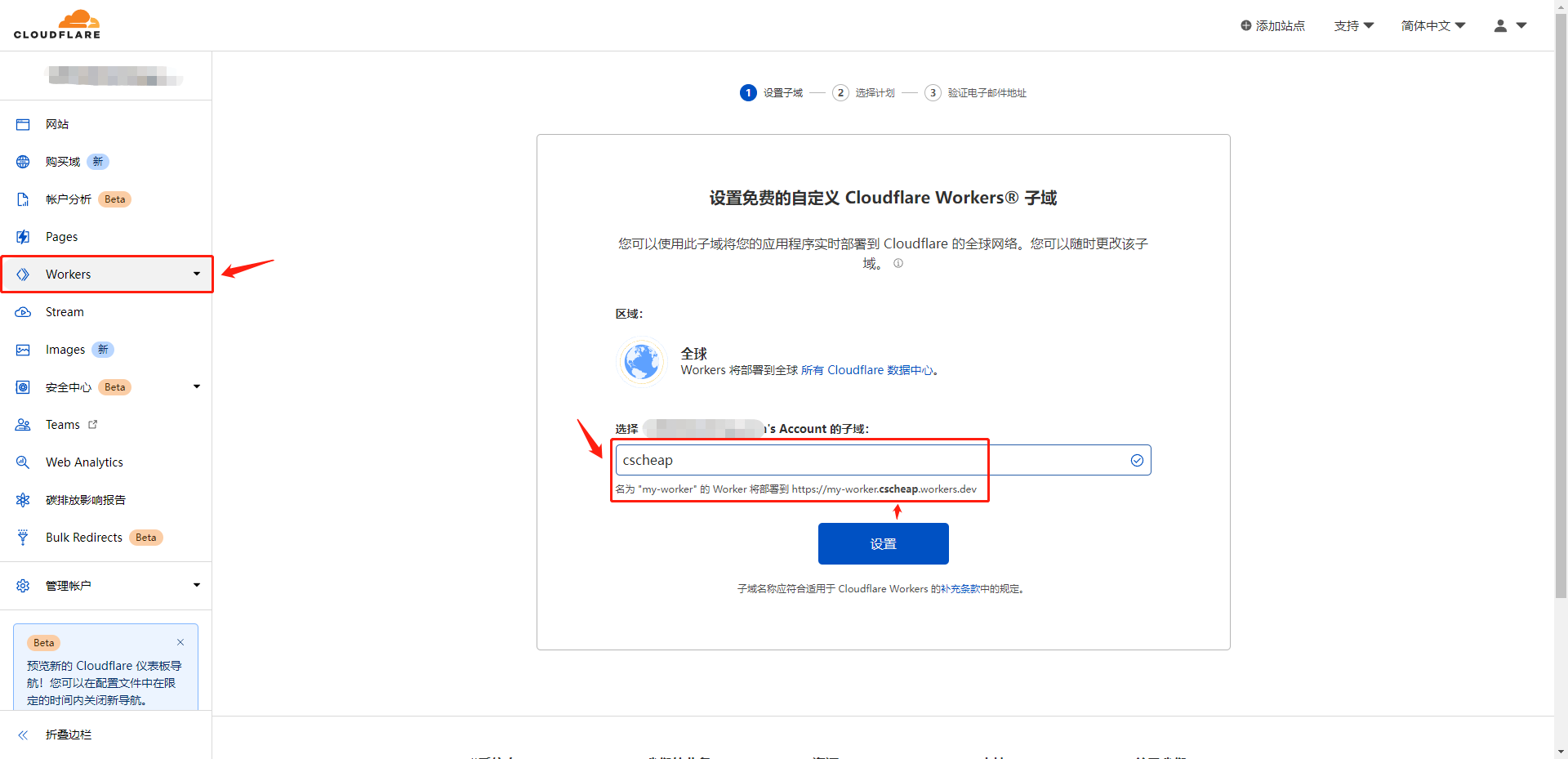
设置子域:

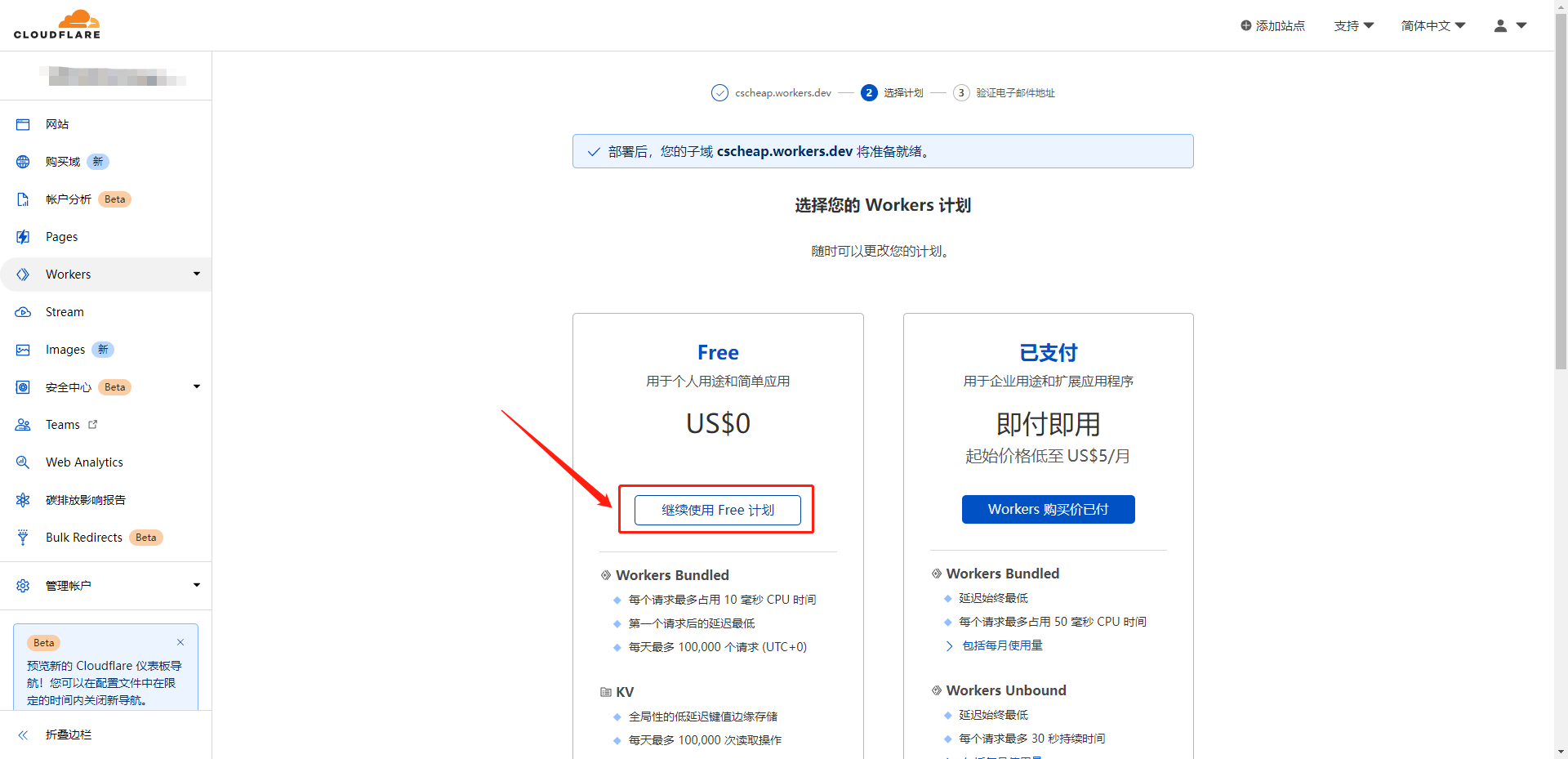
选择免费计划即可:

接着确认下电子邮件即可:


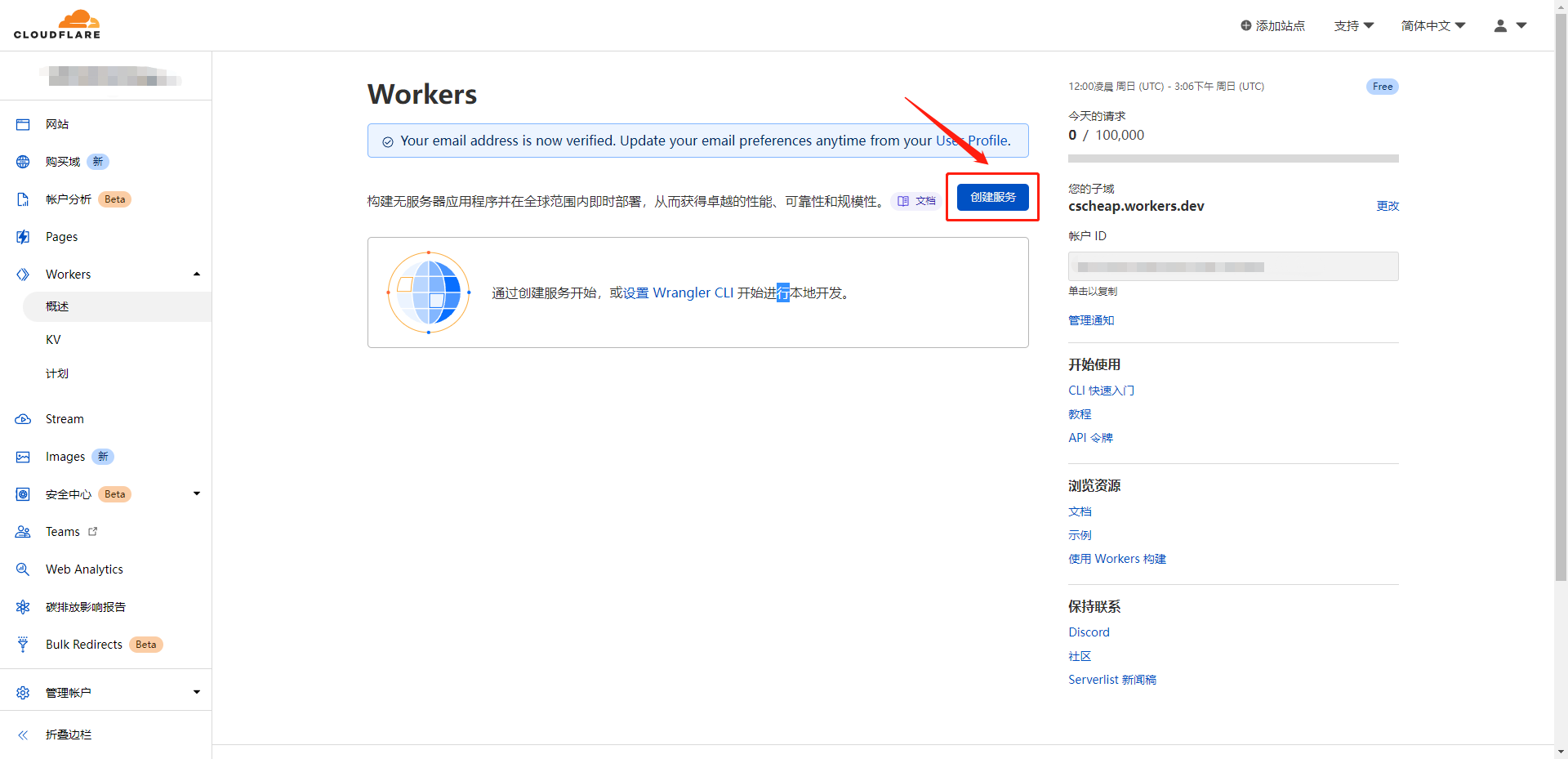
选择创建服务:

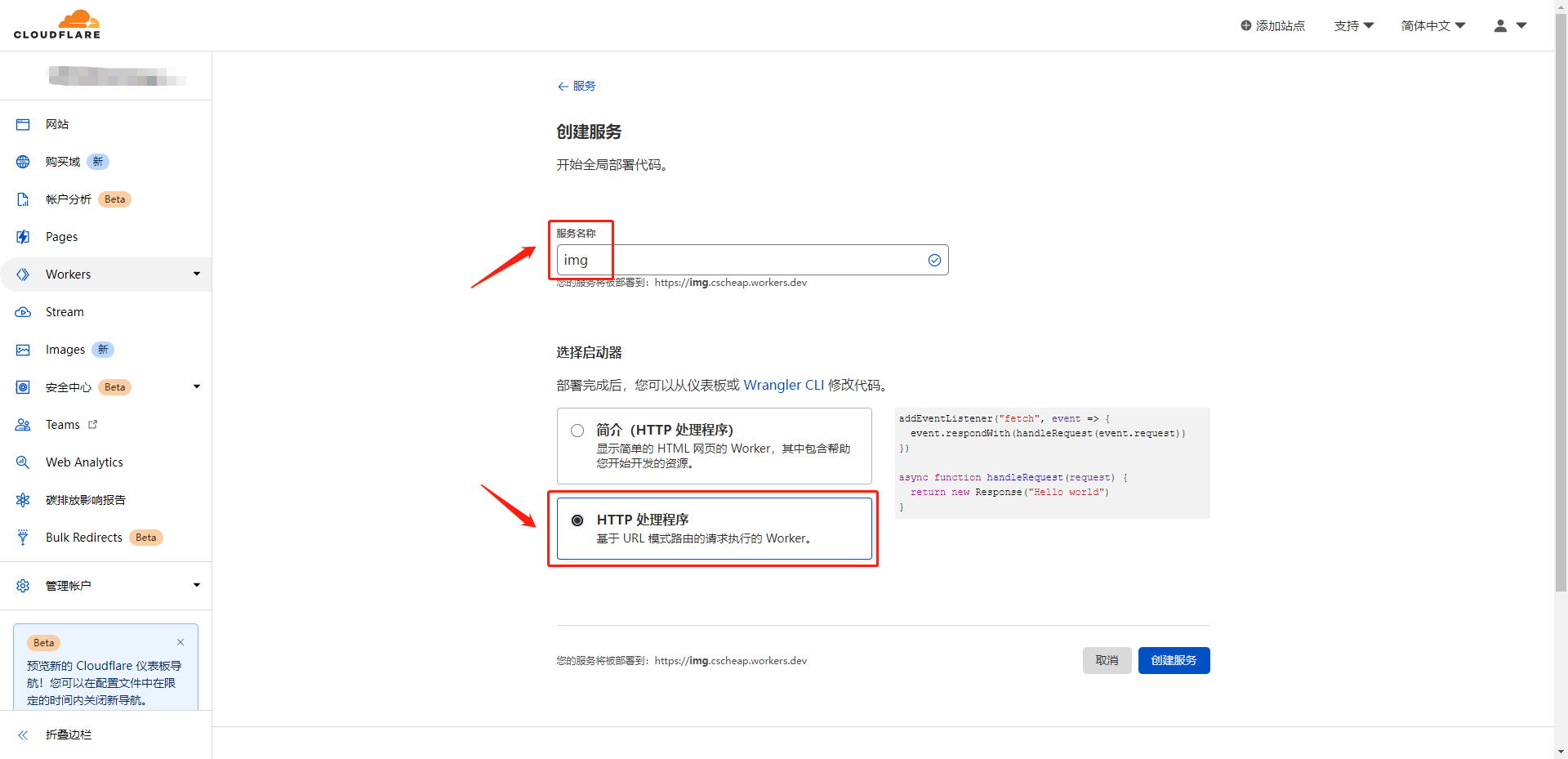
输入服务名称,我这里是反代图床,就填 img 了,之后选择 HTTP 处理程序而非主要用以网页生成的简介,之后创建服务:

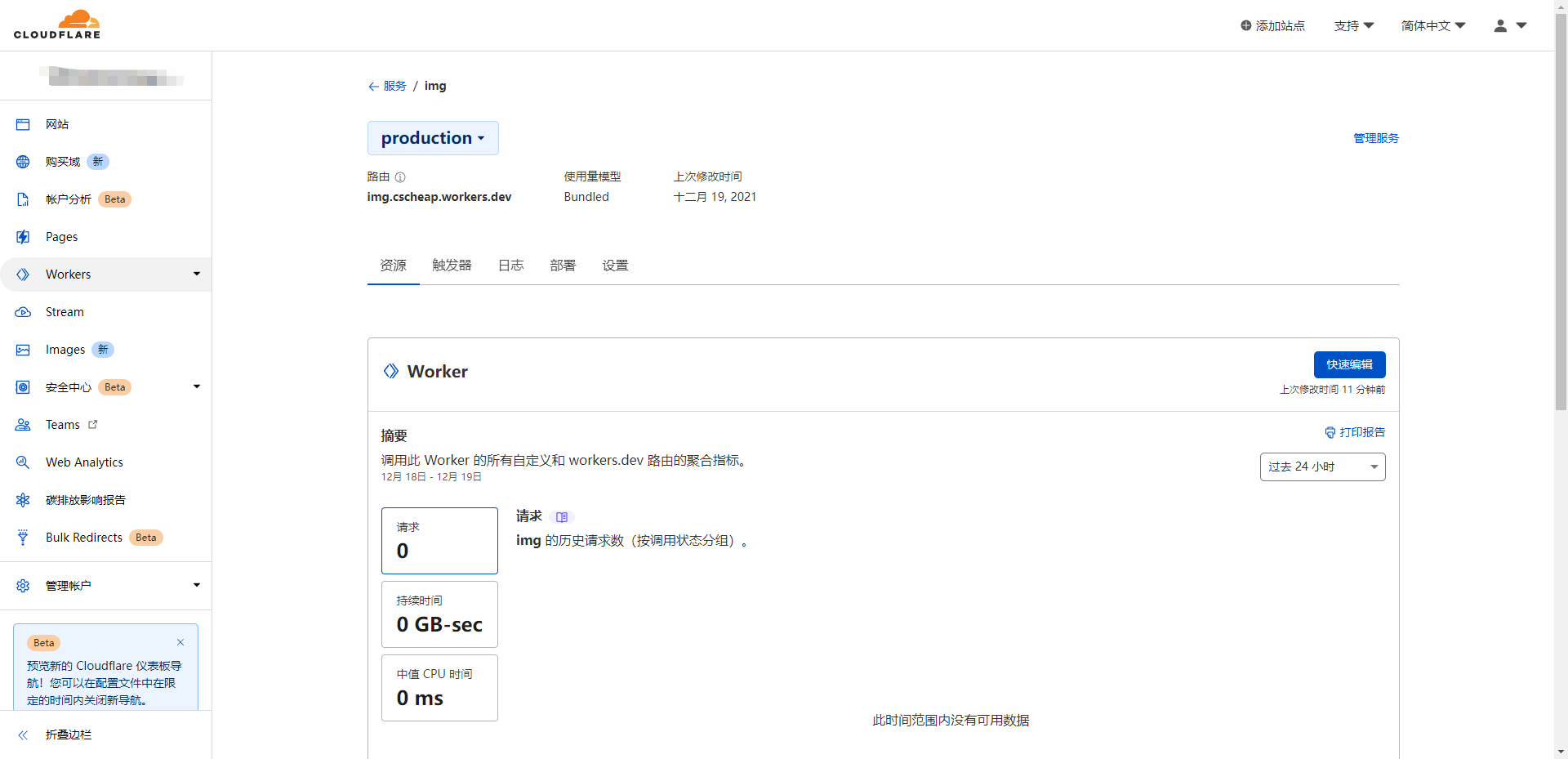
看到以下页面说明创建成功:

2、编写反代用的 Worker 代码
Cloudflare Worker 中的代码用 JS 写就行,同时还有很多现成的好用的方法,具体的学习请参照官方文档:Cloudflare Workers documentation
我这里要实现反代功能,那么就只需要将来源链接中的域名修改成 raw.githubusercontent.com,接着访问一下 GitHub 文件的内容并返回即可,直接上具体实现的代码:
addEventListener("fetch", event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
// Cloudflare Workers 分配的域名
cf_worker_host = "img.cscheap.workers.dev";
// 自定义的域名
origin_host = "img.cscheap.com";
// GitHub 仓库文件地址
github_host = "raw.githubusercontent.com/senjianlu/imgs/master";
// 替换 2 次以同时兼容 Worker 来源和域名来源
url = request.url.replace(cf_worker_host, github_host).replace(origin_host, github_host);
return fetch(url);
}
注意上面我除了 Cloudflare Workers 分配的域名我还添加了自定义域名,这在下一小结里会谈到,你可以自行决定是否加上。
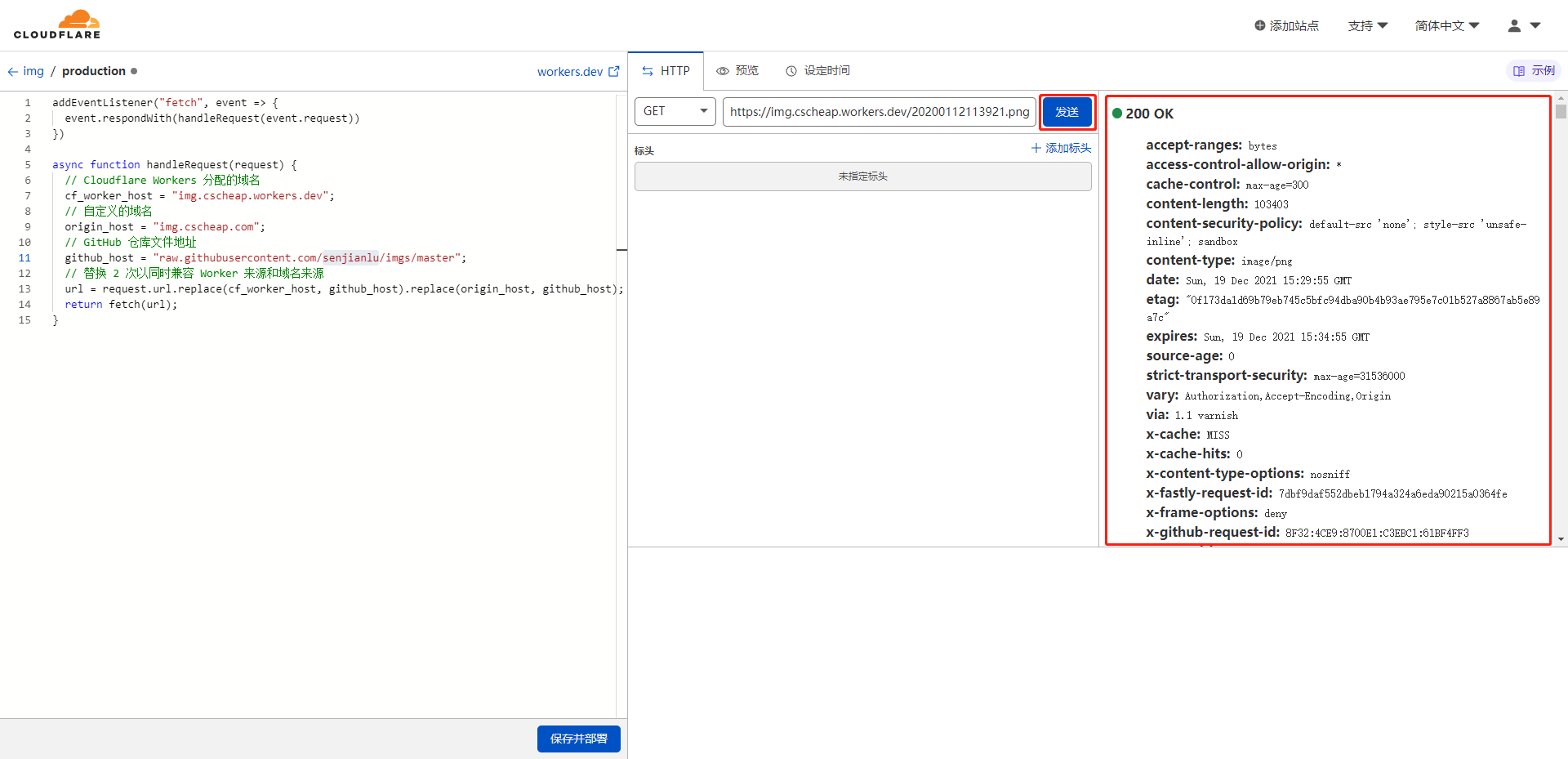
找一张有的图片测试一下代码是否生效:

确定没问题之后点击保存并部署即可。
3、设定触发器和自定义域名
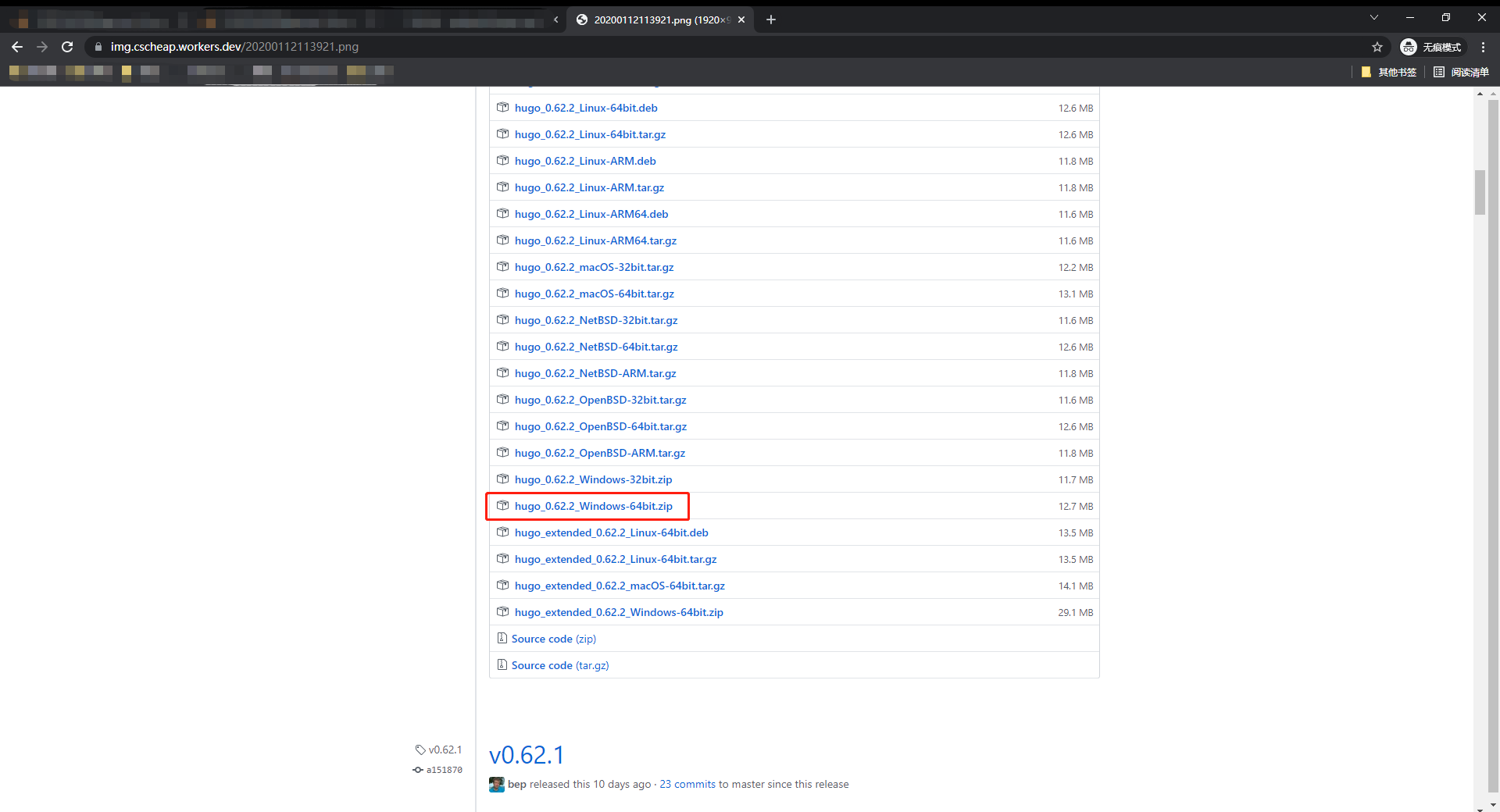
部署完成后,你已经可以通过 Cloudflare Workers 分配给你的域名访问你 GitHub 仓库里的图片了,而且默认就是套了 CF 的 CDN 的,在境内也能访问顶多就是速度会慢一点,如图:

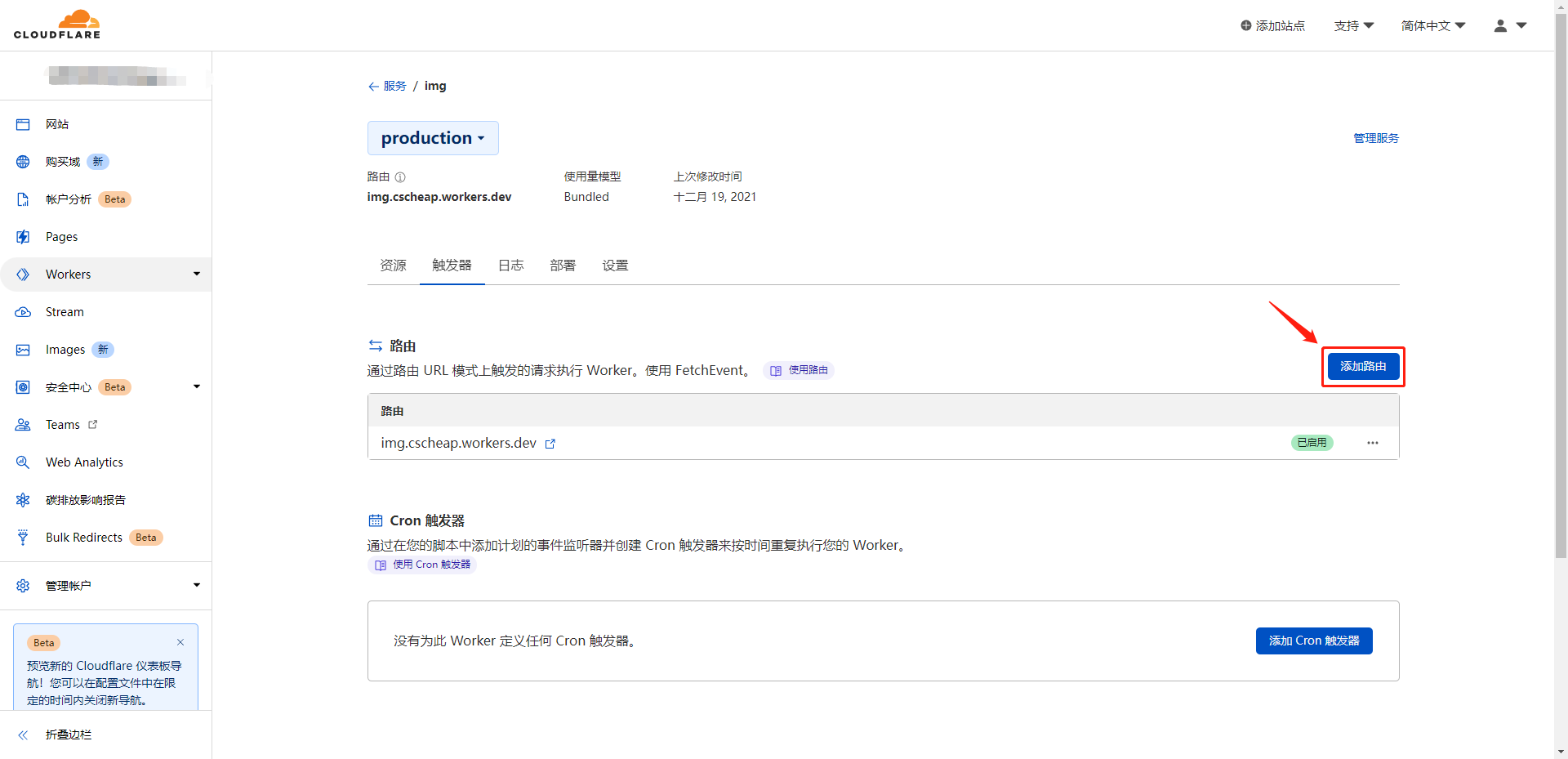
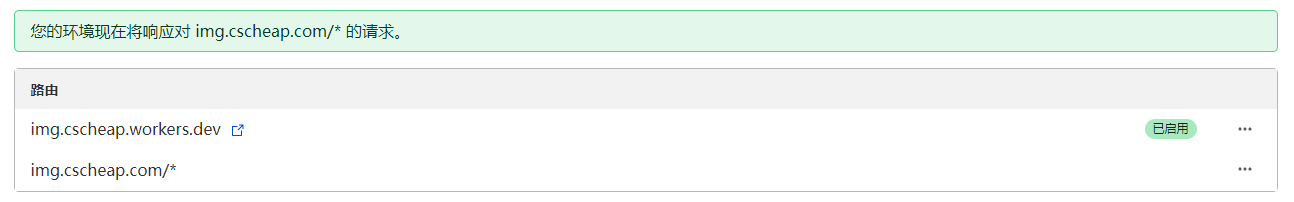
但是我还是想把域名改为我自己博客的子域,于是在触发器里添加路由:

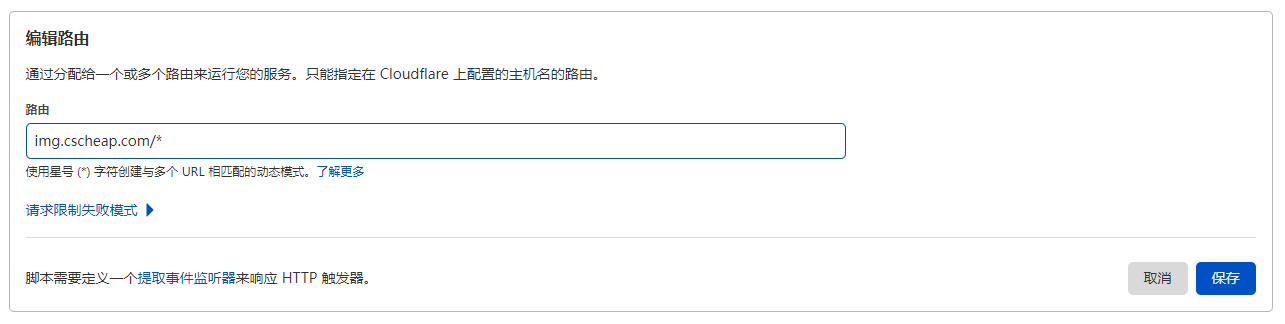
输入自己的子域名即可:


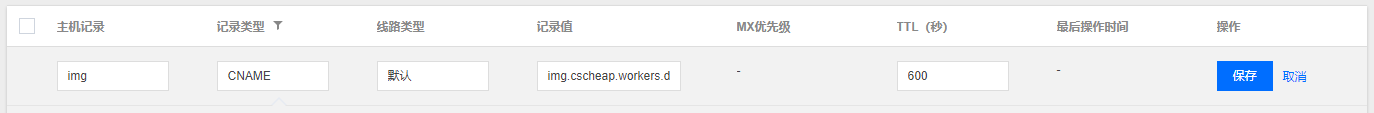
别忘了去 DNS 处添加 CNAME 解析(我这里用的是 DNSPod,不使用 Cloudflare 的 DNS 不开启小云朵也是可以使用 CF 的 CDN 的,因为走了一遍 Cloudflare Workers,但是无法享受到 CF 提供的免费 SSL 证书):

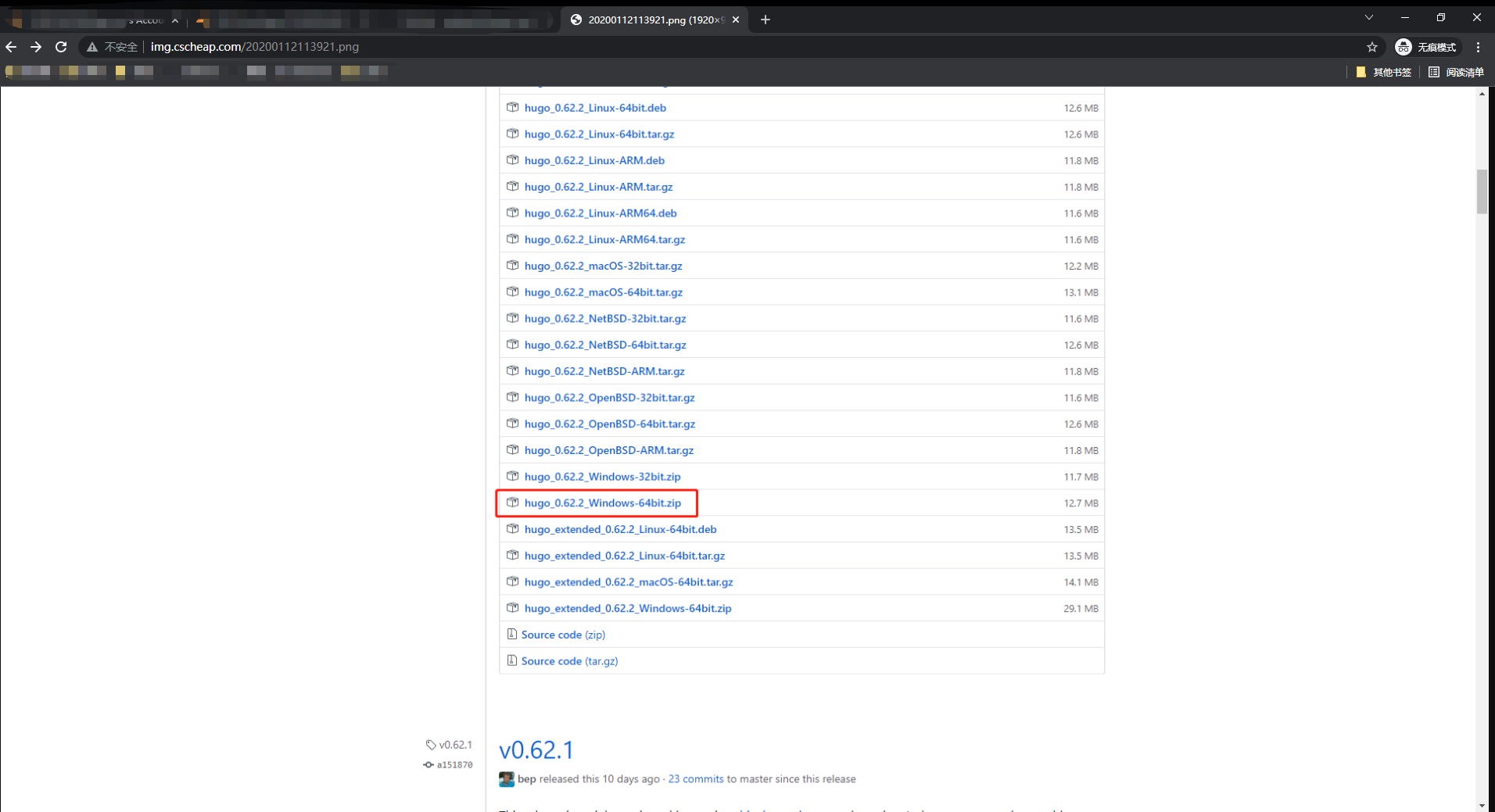
通过自己的子域名测试访问成功(没有 HTTPS 就是因为没使用 Cloudflare 的 DNS):

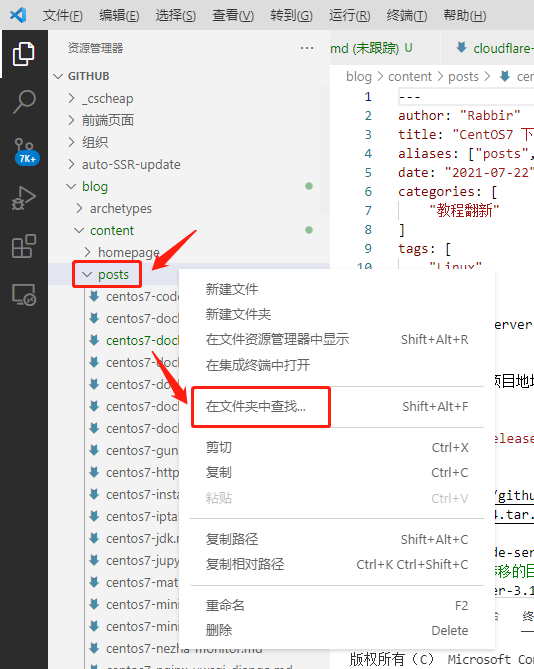
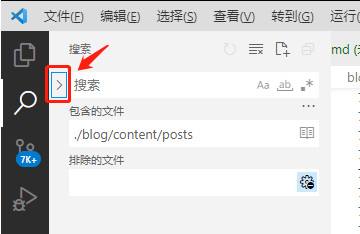
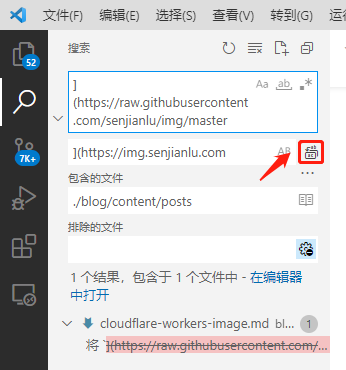
4、VSCode 中多文件内容使用全部替换(以我博客实际域名 senjianlu.com 为例)
把之前文章中的图片链接全都替换一下:


将 (https://raw.githubusercontent.com/senjianlu/imgs/master 替换为 (https://img.senjianlu.com 即可:

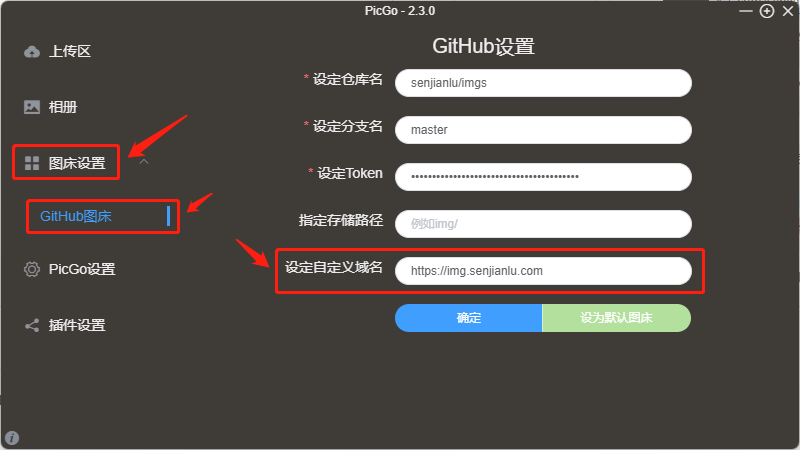
5、PicGo 中设置 GitHub 图床自定义域名(以我博客实际域名 senjianlu.com 为例)

这样每次上传 Ctrl + Shift + P 上传成功后,剪贴版里就是 img.senjianlu.com/xxxxxx.png 形式的图片链接了。
结束。